Twitterを読まれている方は既にご存じかと思いますが、LINE着せ替えの情報を聞き、私も申請開始前までデザインを作っていました。
申請も終わってようやく一段落ついたので、今回は私なりの作り方や実際に作ってみて感じたこと等をまとめてみたいと思います。
様々な作り方があるので一概には言えないのですが、
実際に作った人の一例だと思って読んで頂けると幸いです。
(PhotoshopCS5&IllustratorCS5使用)
では、まずは下書きから。
制作ガイドライン・詳細・審査ガイドラインをよく読んでから全てのイラストの下書きをしていきます。
(今回はメイン画像のみを掲載。)
あまりカチッと描きすぎてしまうと表現が硬くなりがちなので、下書きはかなりラフ。
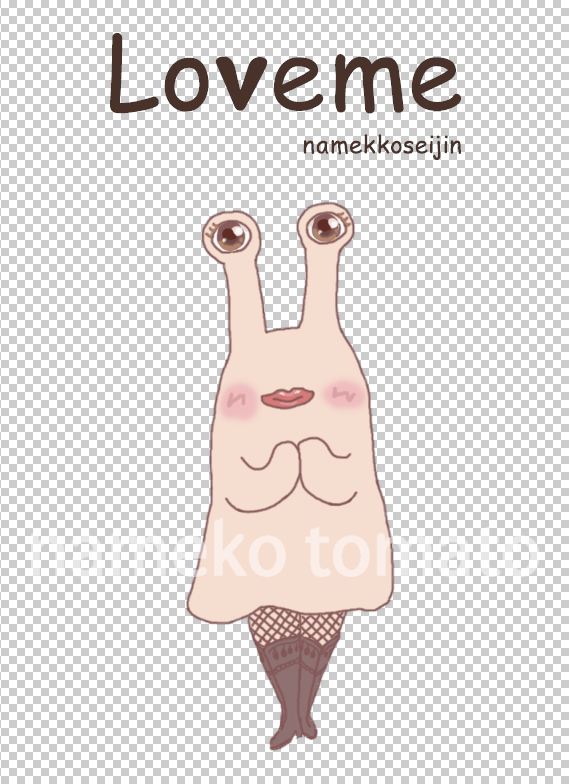
今回のキャラクターは、以前描いたLINEスタンプやなめっこ物語にも登場している、オリジナルキャラクターの「ラブミー」です。
ラブミーは愛を司る怪獣なので、今回もラブ(ハート)全開でイメージ。
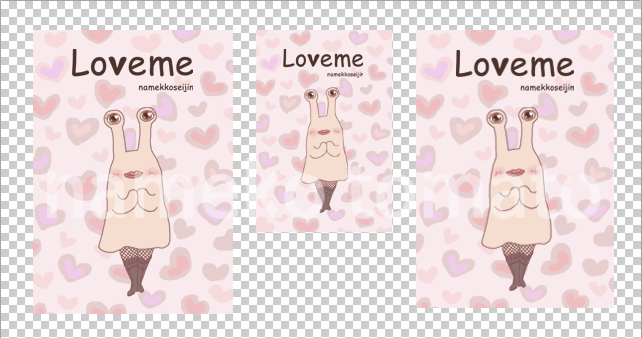
メイン画像(合計3個)
A メイン画像 3個 iOS(W 200 × H 284) Android(W 136 × H 202) LINE STORE(W 198 × H 278)
左から ios、Android、LINE STORE の順に並べています。
比率や大きさが違うため、スプラッシュ画像から切り抜いた後、ハートの表現を一部変更しています。
切り抜いたままだと端のハートが微妙な位置で切れるので、少しだけ編集。
着せかえ画像(合計46個)
B メニューボタン画像 20個 iOS(W 128 × H 150) Android(W 128 x H 112)
画像はAndroid版です。
左から友達、トーク、タイムライン、通話、その他。
上段がOFF、下段がONのイラストになるように見やすく並べてみました。
当初は予定していなかったのですが、背景とより馴染ませるため下の部分に背景の一部を付けています。
iosでは縦長なのに対して、Androidでは横幅が広いため、最初はどちらに合わせて作るか悩みました。
最終的にはiosの比率でまず作り、Android版のデータ上に配置して作っています。
10pxの余白をどうとるかも悩みましたが、サイズ間違いをするのが怖かったので空ファイルをコピペでまず作り、最終的にそこへ配置することに。
PhotoshopCS5だと、ピタッと中心に合わせやすいので、配置はそこまで大変ではなかったです。
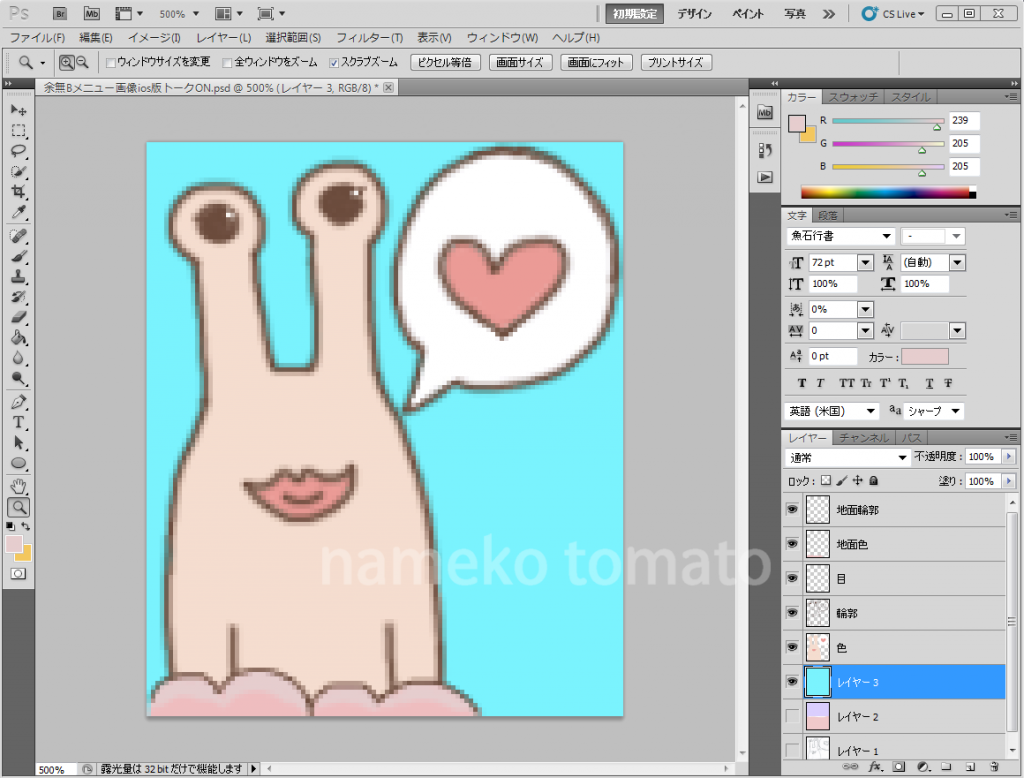
塗り残しがないように、背景に目立つ色(今回は水色)のレイヤーを作って確認し、細かい部分の塗り直しをしています。
背景には似通った色のベタ塗りを想定していたので、そこまで目立たないとは思いますが、細かい見直しを地味にやるのことは結構大事だと私は思っています。
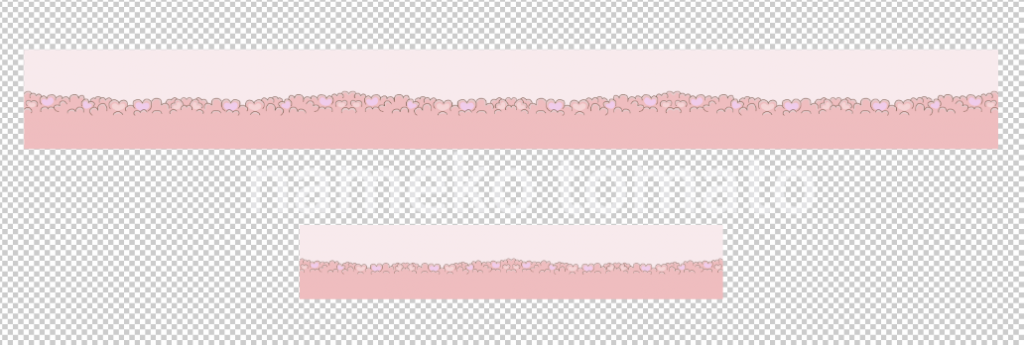
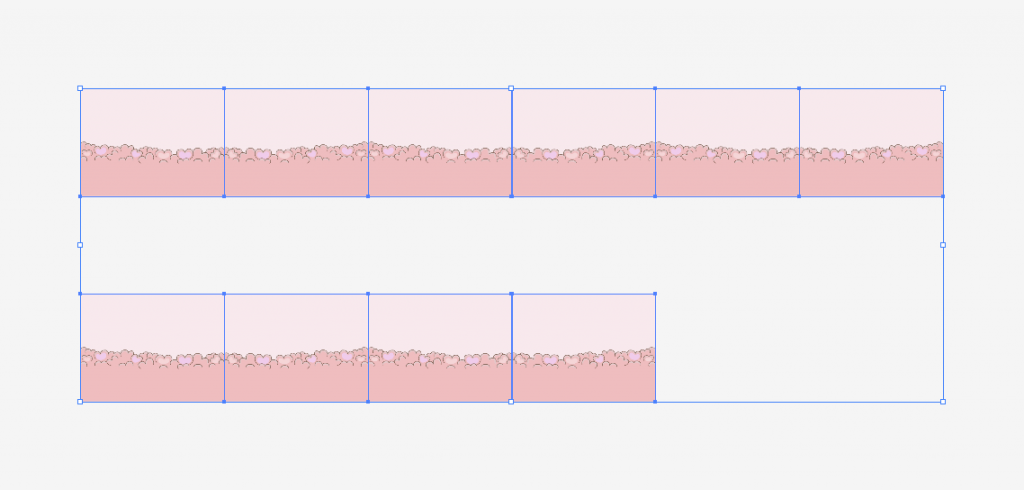
C メニュー背景画像 2個 iOS(W 1472 x H 150) Android(W 640 x H 112) 任意で制作
上段がiosで下段がAndroid版のイラストです。イラストの左右部分を繋げたときに違和感が無いよう作っています。
色々やり方はあると思いますが、私の場合はまず対になるマスターのイラストをトークルーム背景画像を元にして作り、Illustrator上で反転コピーして作っています。
実際に反転して確認しながら作ると、境目が自然な仕上がりになります。また、iosとAndroid版では横幅がかなり違うため、マスターのリピート回数を変えています。
↑ Illustrator上ではこんな感じです。
iosでは1組の対イラストを3回リピート。Android版では同じ対イラストを2回リピート。
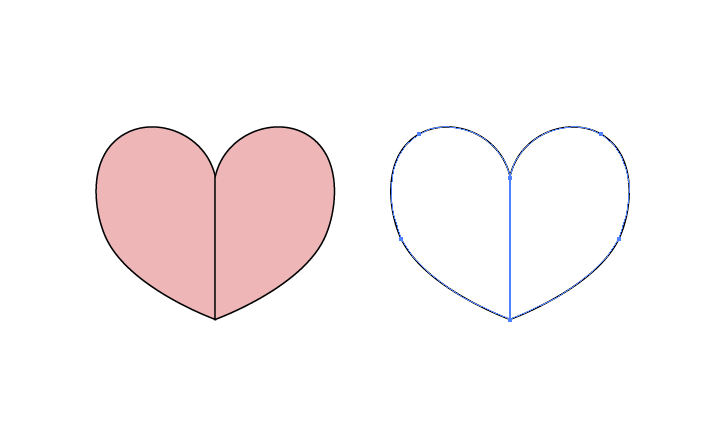
D パスコード画像 16個 iOS(W 120 × H 120) Android(W116 × H 116)
画像はAndroid版です。上段がOFF、下段がONのイラスト。数字を選択していく度に左から表示されるので、ストーリー性のあるイラストを意識して作ってみました。
ハートは Illustrator上で片面をベジェ曲線で描き、反転コピーしたものを下書きにして上から描いています。
シンプルで単純な形ですが、幅や高さ、色などにも拘っています。
E プロフィール画像 4個 iOS(W 240 × H 240) Android(W 247 × H 247)
画像はAndroid版です。左が個人で右がグループ用のイラスト。
アップロードする画像データは四角ですが、実際には右側にあるような円系にくり抜かれるため、イラストの切れ方や余白のバランスを見ながら作っています。
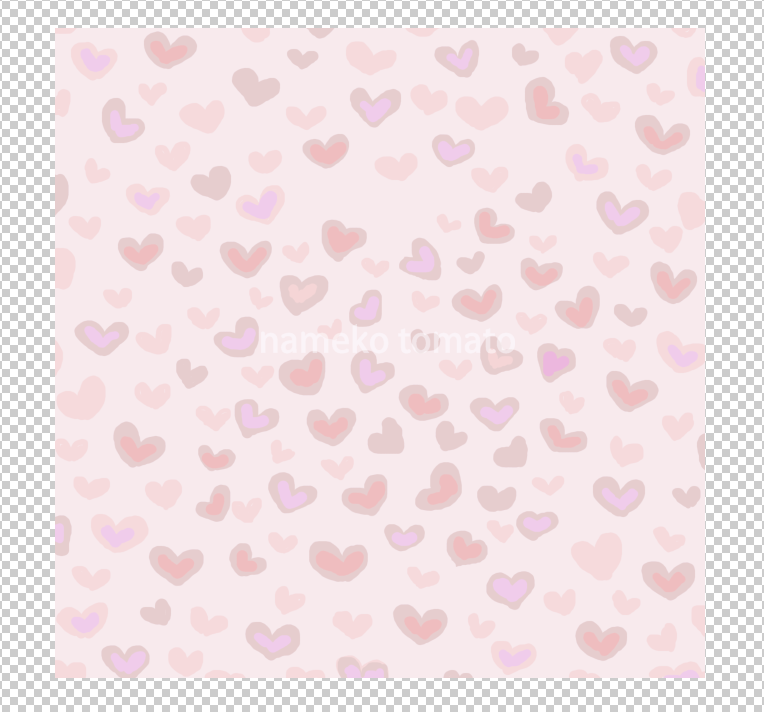
F トークルーム背景画像 2個 iOS(W 1482 × H 1334) Android(W 1300 × H 1300) 任意で制作
画像はAndroid版です。
トークルームの背景画像を作るかどうかは任意なので作らなくても申請できるのですが、購入して頂いた方により喜んで頂ければと思い、私は作ることにしました。
全面にキャラクターを描くこともできますが、縦にしたときと横にしたときで画面の切れ方が変わるため、中央下側にキャラクターを配置しています。
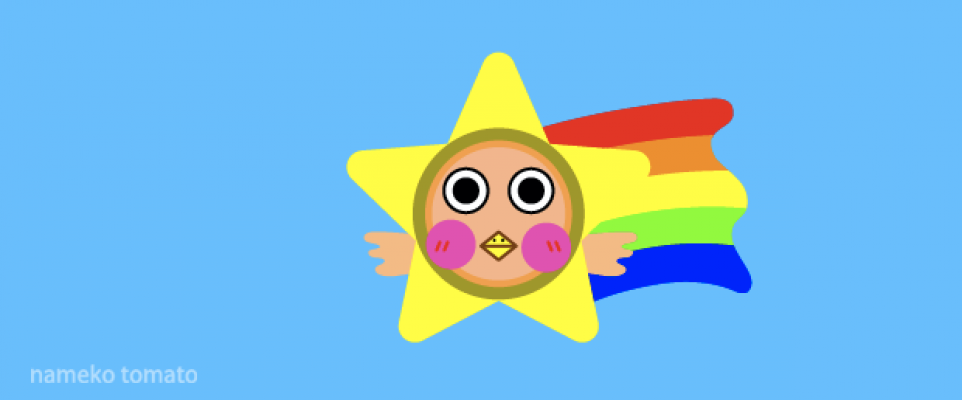
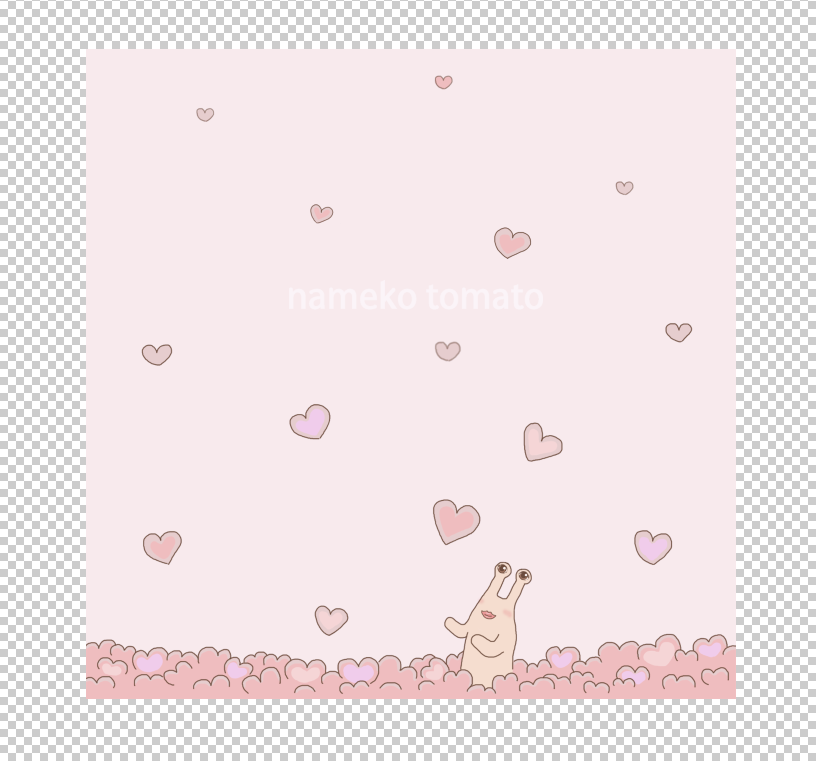
G スプラッシュ画像背景 1個 iOS(なし) Android(W 1300 × H 1300)
読みやすくなるよう、ロゴと被る部分だけハートを少し減らしています。
かなり描き込んでいますが、色味を抑えて全体がまとまるようにデザイン。
ロゴ+イラスト1個 iOS(なし) Android(W 480 x H 720)
背景の全面に配置されるロゴとイラストです。イメージが掴みにくいので、まず背景と一緒にデザインしてから、最後にレイヤーを分割しました。
少し緩い感じの表現にしたかったので、イラストはフリーハンドでゆったりと描いています。
ロゴは商用可能な既存書体をアウトライン化し、ベースに使用しています。
形ができたら字詰めをして、空間全体のバランスを調整。当初は筆記体にする予定だったのですが、読みにくいのとインパクトにちょっと欠ける感じがしたので、思い切ってこのデザインに変更しました。
色は一見黒に見えるかと思いますが、イラストに合うよう黒に近い茶色を選択しています。
僅かな色の差ですが、これだけで空間全体の雰囲気がかなり変わります。
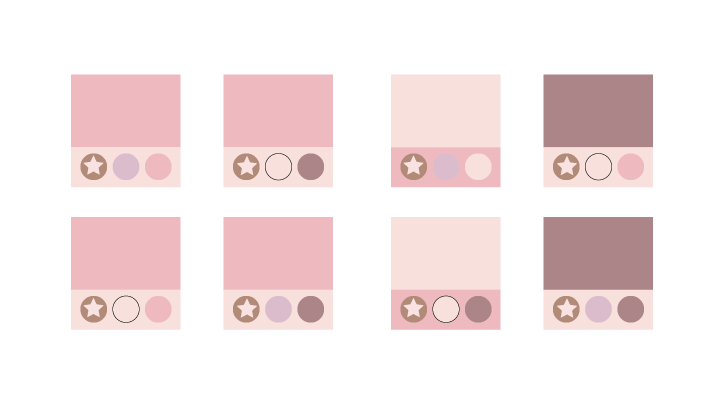
カラースキンイメージ
申請の前段階では、どんな色が実際に選択できるのかがわからなかったので、上にあるようなイメージだけを取り合えずIllustrator上でまとめました。
これから作るという人は、プレビュー画面やシミュレーションツール等を利用するとイメージが掴みやすくなるかと思います。
テキスト
クリエイター名50文字以内 着せかえタイトル40文字以内 着せかえ説明文160文字以内 コピーライト50文字以内 (英数字のみ)
こちらは既に販売中のスタンプとほぼ同じ文章にしました。
最終的に制作ガイドライン・詳細・審査ガイドラインをもう一度見直したら、取り合えず完成です。
【制作時に気を付けることまとめ】
- ガイドラインや詳細をよく読む
- iosとAndroid版の見え方の違いをよく認識しておく
- iosとAndroid版のサイズや比率をとにかく間違えない
- ONとOFFの画像を間違えない
- 背景とイラストを合わせてみて、違和感がないように作る
- センター揃えなのか下揃えなのかを確認し、イメージしながら作る
【やっておいた方が良いと思ったこと】
- 空データの状態でまず全てのキャンバスを規定サイズで作る
- データ名は最終的に詳細に書かれているような名前
(例: i_01.png など)に変更しておく。(申請時のアップロードが格段にしやすくなります)
【やらない方が良いと思ったこと】
- ガイドラインや詳細ページをプリントアウトしてからの制作
(予告無く内容が変更になる場合があるため、サイトで最新情報を確認しながら作ることが大事)
ここまで終われば残る壁はあと一つ。
‥最後の難関は申請手続きです。
果たして一発で通るのか!? ラブミーの運命やいかに‥!
~ 申請編へ続く ~
LINE STORE URL → https://store.line.me/themeshop/product/e83469fb-1f1e-47e2-81d6-5f8e4ae3a24d
2021.12,15
文章を読みやすく更新しました
〔本日も訪問ありがとうございます〕
↓ ブログランキングに参加中。クリックしていただけると励みになります。
いつも応援ありがとうございます!
If you like this blog, please click to vote. I appreciate your thoughtfulness !![]()
人気ブログランキング
- 【 2024 ~ 2025 】あったこと これからのこと
- 【 2023 ~ 2024 】あったこと これからのこと
- 【普通だとしてもやらない】私が敢えて顔出しをしない理由
- 【AIには創れない】信念と世界観を吹き込んで、人の心を掴みたい
- 【 2022 ~ 2023 】あったこと これからのこと
- 【なめっこ星人ラブミー4コマ漫画】脱皮のお手伝い編【Namekkoseijin Loveme 4-frame Manga】Help with molting
- 【なめっこ星人ラブミー4コマ漫画】パパいつもありがとう編【Namekkoseijin Loveme 4-frame Manga】Thanks again, Daddy.