HPを作る計画は前々からあったのですが、今回ようやく形にすることができました。
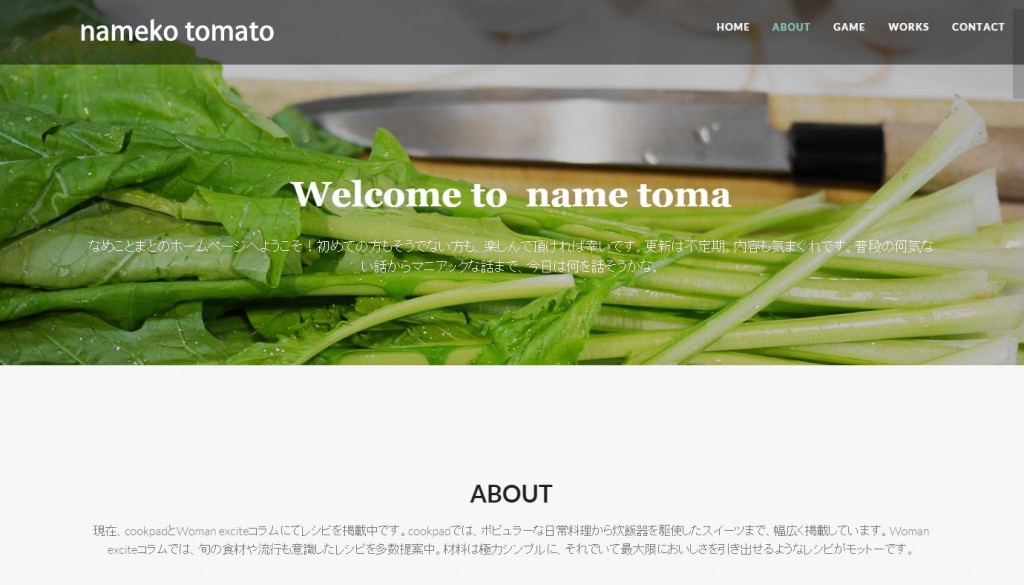
振り返ってみると凄く長かった気がします‥。まだ直し足りない部分が今後出てくるかもしれませんが、やっとの公開。全体のデザインも、当初のスケッチとだいぶ変わっていますが、なんとかまとまりました。
拘ったポイントは色々ありますが、まずはロゴから。
HPやブログ上で見ると小さくてわかりにくいですが、自分でデザインしたものです。文字の一部を丸くしたり鋭くしたりして、形にメリハリを付けています。なめこのように滑らかな部分と鋭いトマトのヘタをイメージして取り入れました。文字の太さは細からず太からずで、読みやすさを意識しています。色やテイストは変えるかもしれませんが、今後のデザインにも使っていく予定。
アイコンは、既存のデザインを少し参考にしていますが、自分なりのデザインで作っています。
色彩は、順に見た際に違和感の無い配色に調整。線の強弱や全体のテイストも意識して、パッと見たときにできるだけバランスがとれるように作っています。
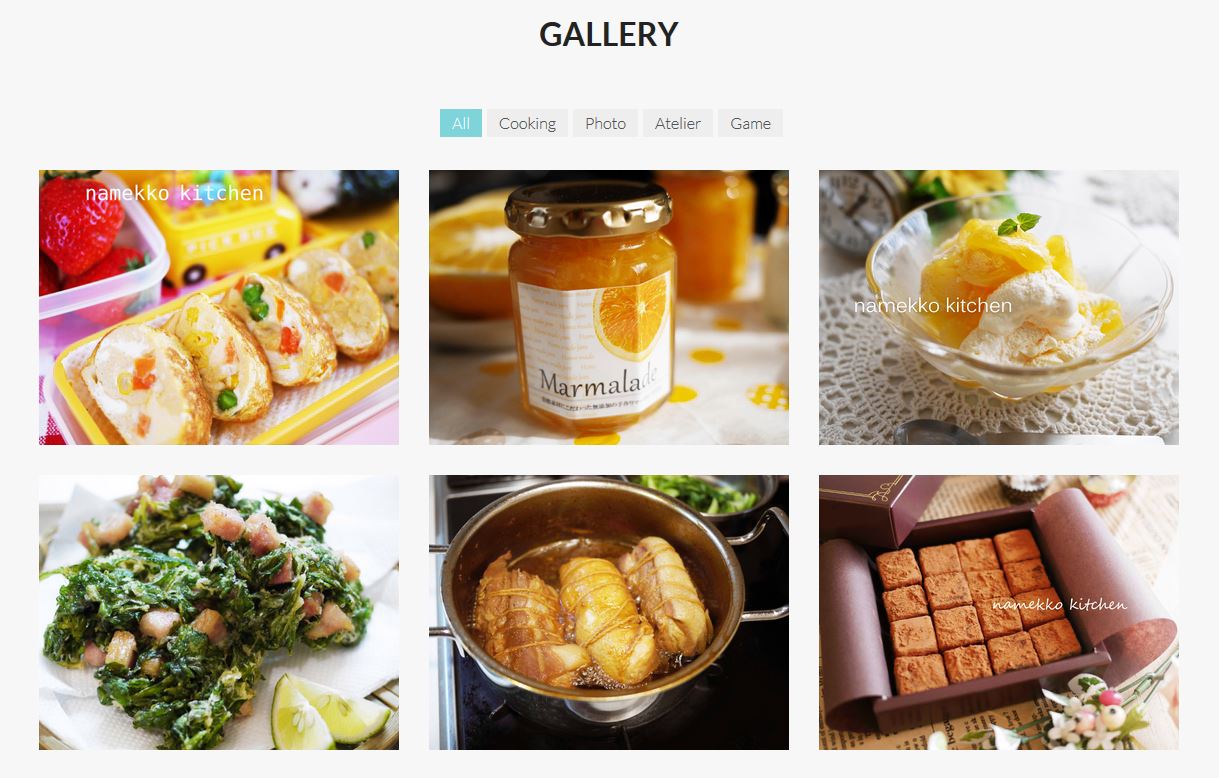
ギャラリーの画像は1つのカテゴリーに縛らず、デザイン的なものや、造形、ゲームの画像も入れることにしました。
画像の選出や配置は、色のバランス、色の調和、要素の強弱、テーマ性、目線の流れ等を意識しています。加えて、スマホで見た場合に違和感がないかどうかもチェック。パソコンの場合は、なるべく中央から外側に広がりを感じられるような配置を心がけています。
下のコンタクト画面は、画像を邪魔しないようなシンプルなデザインにしました。加えて、サブカラーの色味も統一しています。画像とバックの白地を引き立てる色として、淡い水色を選びました。
パソコンとスマホで全く見え方が違うので、作るのも一苦労‥。^^;
スマホを縦にするか横にするかでもずいぶん変わりますね。良い経験になりました☆
↓ Homepage URL
〔本日も訪問ありがとうございます〕
↓ 猫をクリック(なでなで)するとブログのランキングが上がります。
励みになるので、是非応援を宜しくお願い致します。
If you like this blog, please click the cat below to vote for me.
I appreciate your thoughtfulness.
![]()
人気ブログランキングへ